Convertendo tema do Wordpress para o Blogger I
PARA
- Faça o download do tema que será convertido aqui e guarde o link da visualização do tema(é o décimo segundo, de cima para baixo - GreenDark)
- Se você ainda não tem, baixe um editor de HTML. Recomendo o MAX's HTML Beauty++
- Baixe o Firebug, uma extensão indispensável do Firefox (ou seja, use o Firefox). Este item é muito importante, pois o Firebug nos dá uma visão rápida e clara da hierarquia da div's e classes.
- Providencie um local para guardar as imagens: recomendo o TinyPic, que ao contrário do ImageShack e do Photobucket, nunca me deixou na mão.
- Crie um blog só para isso, assim você não perde nada importante e pode errar à vontade. Coloque nele algum conteúdo falso, para poder visualizar bem as mudanças que irá fazendo. Você pode criar posts só com Lorem Ipsum. Copie e cole trechos deste texto sem sentido, para enxertar conteúdo no blog vazio. Crie lista para a sidebar, umas tres de preferência.
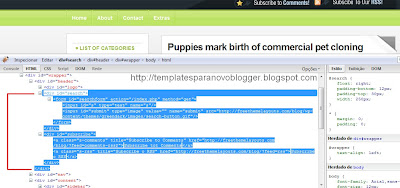
Abra o demo do tema em uma aba do seu navegador e visualize a hierarquia das div's e classes com o Firebug:

Note que quando você coloca o cursor sobre o nome de uma Div, ou Class, o espaço correspondente se destaca no template, em azul. Isto dá uma visão muito clara das correspondências e dimensões de cada elemento.
Mas, primeiro, vamos passar para o Blogger o documento CSS do tema do Wordpress. Muitas pessoas, quando fazem conversões, utilizam os nomes dos seletores originais do tema convertido. Penso que isso dificulta bastante o usuário do Blogger a fazer modificações futuras, pois não encontrará denominações correspondentes em nenhum tutorial de ajuda. Por exemplo, se no tema do wordpress a div main-wrapper é chamada SCC, eu mantenho o nome main-wrapper, apenas altero os códigos como manda o arquivo style.
Só para relembrar, a sintaxe de uma regra CSS é esta:
seletor{propriedade: valor }
O que faço é manter, tanto quanto possível, os seletores originais do Blogger.
1- Body e Outer-Wrapper
Abra o arquivo style no editor html. Logo no topo você encontrará os créditos do template. Sempre se certifique se o autor permite alterações no tema. Sempre mantenha os créditos! Copie todo o trecho e cole junto aos créditos originais do seu template (escolha o Mínima):

Agora copie todo o trecho que vai de * {margin: 0;padding: 0;} até a {color: #728fa1;font-weight: bold;} do documento style, e cole, substituindo todos estes do seu blog:
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
a:link {
color:$linkcolor;
text-decoration:none;
}
a:visited {
color:$visitedlinkcolor;
text-decoration:none;
}
a:hover {
color:$titlecolor;
text-decoration:underline;
}
a img {
border-width:0;
}
O que estamos fazendo é substituir um estilo por outro, apenas isso. Note que body do tema wordpress pede uma imagem de fundo:
background: url(images/background.gif) repeat-x top #fff;
Esta imagem se encontra na pasta Images, com o mesmo nome: background. Hospede a imagem e coloque o link entre os parenteses.
Logo abaixo no documento style, você verá:
#wrapper {
width: 900px;
margin: 0 auto;
text-align: left;
}
Usando o Firebug você notará que esta div vem logo após body e que o correspondente no Blogger é Outer-Wrapper. Copie e cole o trecho no lugar de Outer-wrapper (e mantenha o nome do seletor, para não precisar alterar no html) ficando assim:
#outer-wrapper{
width:900px;
margin: 0 auto;
text-align:left}
2 - Header, Search, Subscribe, Nav
Copie a propriedade e o valor para #header e passe para #header-wrapper:
#header-wrapper{height: 140px;}
Em seguida, no documento style, aparece o seletor #logo. Veja com o Firebug que ele corresponde a #header:

Transfira as propriedades e valores de #logo para #header, ficando assim:
#header {float: left;width: 300px;height: 100px;padding: 37px 10px;padding-bottom: 0;}
Novamente visualizando com o Firebug, você verá que #logo h1 a corresponde ao título do blog, o que no blogger se apresenta como #header h1. Faça a transferência das propriedades e valores de um para o outro, ficando assim:
#header h1 {
text-decoration: none;
color: #fff;
font-size: 26px;
letter-spacing: -1px;}
#logo h2 refere-se a descrição do blog. No Blogger este seletor se apresenta como #header .description. Faça a conversão:
#header .description {
color: #fff;
font-size: 12px;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: lighter; }
Apague os seguintes trechos do seu blog (não há correspondência entre eles e o tema do wordpress):
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header img {
margin-$startSide: auto;
margin-$endSide: auto;}
Copie completamente todo o código referente a #search, #subscribe e #nav e cole logo abaixo de#header .description. Hospede as imagens que são pedidas e coloque os links nos locais correspondentes. Salve as modificações. Com o Firebug novamente, note que #logo, #search e#subscribe estão contidas na div #header. #logo, ( título e descrição do blog), não precisa ser inserido no código (lembra que mantivemos os nomes dos seletores do blogger: #header h1 e#header .description? Foi justamente para não precisar modificar o HTML à toa). Copie então os códigos html para #search e #subscribe (clique no sinal de + para expandir totalmente o código) e cole dentro da div #header:

Note na imagem que copiei até o final, incluindo a tag que fecha a div #header
No seu blog esta tag de fechamento já existe, portanto, ao copiar o código, cuidado para não deixar duas tags de fechamento e receber em troca uma mensagem que impeça a visualização.O código no HTML deve ficar como se apresenta na imagem abaixo:

Visualize e veja como ficou o cabeçalho.
Copie o código para #nav no documento style e cole no CSS, abaixo do código para #subscribe. Hospede a imagem para #nav ul li a:hover
e coloque o link no local correspondente. Volte ao Firebug e copie o código HTML de #nav, colando no seu blog abaixo da div #header (atenção: fora da div #header!>. Lembre de expandir todo o código clicando em todos os sinais de +. Visualize.
3- Content, Sidebar e Main
Veja que a div #content no tema wordpress corresponde a div #content-wrapper do Blogger. Como ela já existe no HTML, acrescente apenas no CSS, assim:
#content-wrapper {
clear: both;
padding-top: 20px;}
Copie as propriedades e valores para #sidebar e substitua as que se encontram no seu blog, sem apagar os trechos em negrito:
#sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
*Estes códigos em negrito, grosso modo, garantem que o texto não extrapolará os limites da coluna no IE. Por isso, não apague estas linhas.
Veja que na verdade, a única diferença entre os dois é a flutuação, que no tema do wordpress é à esquerda.
Novamente usando o Firebug, veja que div.sidebar corresponde a cada bloco de widget da sidebar. No Blogger, este código já existe e se apresenta como:
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
Aqui as propriedades e valores são os mesmos para as widgets da sidebar e de main, por isso vamos separar os dois, já colocando as especificações para sidebar que há no tema wordpress,
assim:
.sidebar .widget{
padding: 15px;
background: url(images/sidebar.gif) repeat-x bottom #fff;
border: 1px solid #ccc;
margin-bottom: 10px;}
.main .widget{
margin:0 0 1.5em;
padding:0 0 1.5em;
}
Copie os códigos para #sidebar h2 , #sidebar ul li e #sidebar li (este último está mais abaixo no documento style, depois de #footer) e substitua os que se encontram no blog, que são:
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color: $sidebartextcolor;
line-height: 1.5em;
}
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
Hospede e coloque as imagens nos locais correspondentes. Visualize.
#column corresponde a main-wrapper. Copie as propriedades e valores e substitua as que se encontram no Mínima, sem alterar as linhas word-wrap: break-word; e overflow: hidden; ficando assim:
#main-wrapper {
width: 650px;
float: right;
padding-left: 20px;
word-wrap: break-word;
overflow: hidden;
}
div.big-post e div.small-post correspondem a .post no blogger. Os dois tem as mesmas propriedades e valores, com exceção do título da postagem, que em big é maior que small. Eu sinceramente não soube como fazer esta divisão, deixando só os dois primeiros posts com o título maior e o restante com título menor. Por isso, optei por small para todos. Copie as propriedades e valores para div.small-post e coloque em .post, ficando assim:
.post {
padding: 15px;
padding-bottom: 13px;
background: url(images/post.gif) repeat-x bottom #fff;
border: 1px solid #ccc;
width: 600px;
margin: 5px;
float: left;
vertical-align: top;
}
Hospede e coloque o link da imagem dentro do parêntese.
Continuar no próximo post.
Homepage creditos














































0 comentários:
Postar um comentário
seja bem vindo ao mundo do doutorblogs, e sendo asim espéro ser merecedor de suas amizades e lhe convido para visitar mais e ser um dos Seguidor de nosso blogs.
atenciosamente douotrblogs.