Preâmbulo
Muita, muita gente mesmo me pergunta como fazer um template para o Blogger e decidi então explicar, passo a passo, o meu método. Que isto fique claro já agora: vou ensinar aqui como eu faço, pois não tenho à menor idéia do método de outros blogueiros que também criam templates. Este tutorial vai ser longo, por isso se dividirá em várias partes. Posteriormente publicarei como faço para converter temas do Wordpress para o Blogger.
Antes de tudo é necessário algum conhecimento em HTML e CSS. Existem diversos tutoriais sobre o assunto; uma rápida pesquisa no Google trará excelentes resultados logo na primeira página. Recomendo o site do Maujor e o Apostilando, onde é possível baixar diversas apostilas sobre os dois temas.
Também que fique claro que não pretendo aqui dar aulas sobre HTML e CSS e as explicações serão dadas da maneira mais simples e acessível possível. Para quem pretende se aprofundar no assunto, procure os mestres nos sites que já indiquei e em outros tantos.
Que programa usar para criar o template?
Na verdade eu não uso programa nenhum. Faço modificações diretamente em um blog de testes e vou visualizando, até que fique ao meu gosto. Para criar ou editar as imagens que utilizo, uso tanto o
Photofiltre Studio 09 quanto o Photoshop. Uma opção de programa gratuito é a versão free do
Photofiltre, um programa francês que pode ser traduzido para o Português. Após instalar o programa, faça o download
deste documento e descompacte-o dentro da pasta do Photofiltre, em Arquivos de Programas. Feito isso, vá até a pasta do Photofiltre e apague o arquivo EN, como mostra a imagem:

Abra o programa e ele estará traduzido para o Português.
Introdução Tendo escolhido um programa de edição de imagens, crie um blog de testes, onde você fará o seu primeiro template. Eu criei um que vou chamar
Aula Template e escolhí para ele o modelo
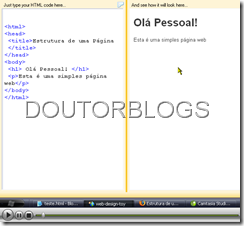
Mínima que é o mais fácil de modificar. Agora vamos conhecer a estrutura da página onde se encontra o meu blog. Clique em Editar HTML. O que você verá é isso:

O trecho destacado diz ao navegador qual a linguagem de marcação que está sendo utilizada na página (XHTML) e você não deve modificar nada que está contido ali. É o início do nosso documento HTML e a respectiva tag de fechamento no final (role toda a página) é </html>.
Um documento HTML se compõe da seguinte estrutura básica:
<html> <head> cabeçalho: aqui está contido o estilo da página - CSS
<head/> <body> corpo - aqui está contida a estrutura da página, seus elementos.
</body> </html> Note que todas as tags devem ser fechadas respeitando uma hierarquia. O não fechamento de qualquer tag resultará em erro e rejeição da estrutura.
Início do código CSS O código CSS, que dá estilo à página, começa com :
<b:skin><![CDATA[/* e sua tag de fechamento é
]]></b:skin>. Tudo o que estiver contido entre estas duas tags refere-se ao estilo da página (aparência) e não à sua estrutura.
Não é possível criar um novo elemento (uma coluna, por exemplo) com CSS. O CSS irá apenas determinar a aparência deste bloco, deste elemento.
Imediatamente após o fechamento da tag do CSS, encontra-se </head>, fechando o cabeçalho da página e imediatamente após </head> está <body>, dando início ao corpo do documento:

É entre <body> e </body> que se criam os blocos que serão mostrados na página: colunas, menus, etc.
Para começar, vamos nos deter apenas em
modificar a aparência da página atual e deixemos para criar novos elementos mais para frente.
Conhecendo o CSS CSS é uma sigla em inglês para
Cascading
Style
Sheet, que foi traduzido para
folha de estilo em cascata e é um mecanismo para adicionar estilo (fontes, cores, etc) para documentos web.
Regra CSS é uma declaração que segue uma linguagem própria e que define como será aplicado estilo a um ou mais elementos
HTML .
Um conjunto de regras CSS formam uma Folha de Estilos. Uma regra
CSS, na sua forma mais simples, compõe-se de três partes: um
seletor, uma
propriedade e um
valor, que devem ser apresentados conforme mostrado abaixo:
seletor { propriedade: valor; } Seletor: genericamente, é o elemento
HTML para o qual a regra será válida (por exemplo: <post>, <body>, <sidebar-wrapper>, <h1>, <p>, etc...);
Propriedade: é o atributo do elemento
HTML ao qual será aplicada a regra (por exemplo: font, background, color,etc...).
Valor: é a característica a ser assumida pela propriedade (por exemplo: letra tipo arial, cor azul, fundo verde, etc...)
Um exemplo prático pode ser encontrado no topo do código do seu template de testes:
body {
background:$bgcolor
Onde body é o
seletor (o elemento HTML que
receberá o estilo
) , background a
propriedade deste elemento e $bgcolor o
valor Na sintaxe de uma regra
CSS, escreve-se o seletor e a seguir a propriedade e valor separados por dois pontos e entre chaves { }.
Quando mais de uma propriedade for definida na regra, deve-se usar ponto-e-vírgula para separá-las. Ex:
body{
background: $bgcolor
; margin:0; }
(fonte das informações:
Maujor)
No topo da folha de estilos do seu blog de testes você encontrará
Variable definitions,que são valores que podem ser modificados no Painel
Fontes e Cores do Blogger. Substituindo valores como #ffffff (cor branca) por uma variável ($bgcolor, por exemplo) você poderá alterar esta cor no painel de Fontes e Cores sem precisar mexer no código do template. Quanto mais variáveis forem criadas, maior a facilidade de
mudar cores e fontes dos elementos da página, através do painel.
Muitas vezes não se consegue mudar a cor ou fonte de um determinado template por que o autor não usou as variáveis, especificando um determinado valor diretamente em uma propriedade. Por exemplo:
body{
background:
#ffffff;} determina que o fundo da página será branco e isto só poderá ser alterado no código.
body{
background:
$bgcolor;}
aqui o valor é uma variável e poderá ser alterada no painel do Blogger (Fontes e Cores).
Uma mesma variável pode ser usada em várias propriedades, contanto que se deseje que as cores mudem de maneira idêntica. Por exemplo:
body{
background: $bgcolor;}
sidebar-wrapper{
background: $bgcolor;}
Ou seja, a mesma cor escolhida no painel Fontes e Cores para Background Color será aplicada nos dois casos (fundo da página e coluna lateral igualmente brancos ou verdes, etc.)
Se você prestar atenção nas variáveis do template
Mínima, verá que são poucas as opções e se você pretende futuramente mudar as cores do seu template sem precisar tornar a alterar o código, crie tantas variáveis quanto achar
interessante.
Note porém que deve ser respeitada a sintaxe para cada tipo de variável:
Variável Cor: <Variable name="
bgcolor" description="
Page Background Color"
type="tipo da variável, no caso color" default="#fff" value="#ffffff">
ou seja:
<Variable name="
nome da variável - pode ser qualquer nome que escolher, sem espaços" description="
descrição que aparecerá no painel Fontes e Cores, pode conter espaços"
type="color" default="
valor padrão, funciona na falta de um outro valor fornecido" value="
valor da cor fornecida">
Variável Fonte: <Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 100% Georgia, Serif" value="normal normal 100% Georgia, Serif">
ou seja:
<Variable name="
nome da variável, sem espaços" description="
Descrição da variável, pode conter espaços"
type="
tipo da variável, no caso, font" default="
o mesmo para que se aplica à cores, ou seja, uma fonte padrão" value="
fonte escolhida">
Sobre fontes irei me estender mais nos próximos capítulos....
Vamos começar então criando uma nova variável do tipo color, para começar:
<Variable name="
cordasidebar" description="
Cor do Background da Sidebar"
type="color" default="#fff" value="#CC99FF">
o nome que criei, como exemplo, para esta variável é '
cordasidebar' (um nome qualquer, pois lembre-se que esta variável pode ser utilizada em qualquer propriedade, não apenas no background da sidebar), descrevi-a como
Cor do Background da Sidebar (é o que irá aparecer no painel Fontes e Cores), mantive o valor #fff (branco) para default e escolhi o valor hexadecimal
#CC99FF que corresponde ao lilás. Cole todo este trecho entre qualquer outra variável de sua página, como mostra a imagem:

Salve a modificação. Agora vamos ver como esta variável irá se apresentar no Painel. Clique em Fonte e Cores e se você fez tudo certinho até aqui, irá ver a nova variável assim:

Pois bem, agora que a nossa variável existe, podemos aplicá-la a qualquer propriedade de qualquer seletor onde é possível aplicar cor. Para que a variável funcione é preciso acrescentar o símbolo
$ antes dela.
Vou aplicar esta variável na propriedade background de dois seletores, header e sidebar:
#header-wrapper {
width:660px;
background: $cordasidebar;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#sidebar-wrapper {
width: 220px;
background: $cordasidebar;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Note que originalmente, no template Mínima, não existe a propriedade background para nenhum dos dois seletores, é preciso criá-las, como fiz aqui.
Agora que você determinou a variável na propriedade background dos dois seletores, salve e retorne ao painel
fontes e cores. Note que tanto o cabeçalho quanto a sidebar estão com a mesma cor de fundo:
 Nota:
Nota: Para
fugir das cores do padrão do painel Fontes e Cores, determine outros valores para sua variável, que podem ser escolhidas em uma tabela
como essa. Copie o código html e acrescente em
value, como já foi explicado.
Para finalizar esta primeira parte, como lição de casa :-) fica a sugestão de criar variáveis do tipo color para cada um destes seletores: body, outer-wrapper, header, main-wrapper, sidebar-wrapper e footer. Não se esqueça de que a propriedade
background deve ser criada para todos estes seletores (menos body, que já contém).
Por hoje é só.
Technorati Marcas:
Muita,
muita,
gente,
mesmo,
me,
pergunta,
como,
fazer,
um,
template,
para o,
Blogger,
e decidi,
então,
explicar