Não se esqueça de manter cópias do modelo antes de fazer alterações.
encontrei um Widget para Related tags há algum tempo, acrescentando que o widget é muito simples, porém nós sempre complicar a vida e customização não estava disponível para todos, porque os estilos são encontrados dentro de um script, teve que editar js. e, claro, sabendo que as peças para mudar, visto que ficheiro é removido qualquer desejo de o fazer.
Hoy, he visto un widget con las mismas características pero mucho más funcional ya que nos proporciona los estilos y podemos jugar un poco con su apariencia..
Su creador es Aneesh, de Blogger Widget en su entrada nos explica los sencillos pasos a seguir.
Nos situamos en Plantilla Edición de HTML y buscamos </head> justo antes de esa etiqueta pegamos lo siguiente.
Ver Código abaixo
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
# Posts relacionados (
float: left;
text-decoration: none;
height: 100%;
min-height: 100%;
padding-top: 5px;
padding-left: 5px;
)
# Relacionadas lugares (H2
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: "Times New Roman", Serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
)
# Relacionados lugares a (
color: black;
)
# Posts relacionados a: hover (
color: black;
)
# Posts relacionados a: hover (
background-color: # d4eaf2;
)
</style>
<script src='http://blogergadgets.googlecode.com/files/relatedthumbs21.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Guardamos los cambios y esta vez marcamos para expandir la plantilla. Allí buscaremos la siguiente línea:
<div class='post-footer-line post-footer-line-1'>
En lugar de esa línea puede que tengamos la siguiente:
<p class='post-footer-line post-footer-line-1'>
En ambos casos añadiremos justo después lo siguiente:
Ver Código abaixo
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://www.bloggerplugins.org/' style='display:none;'>blogger widgets</a>
<script type='text/javascript'>
currentposturl var = " <data:post.url/> ";
maxResults var = 5;
var relatedpoststitle = "Related Posts";
removeRelatedDuplicates_thumbs ();
printRelatedLabels_thumbs ();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
Donde var maxresults=5; añadiremos la cantidad de miniaturas que mostraremos, hay que tener en cuenta el espacio que tenemos para las miniaturas, si añadimos una cantidad mayor de la que admite nuestro espacio las miniaturas se mostrarán en la siguiente línea.

Para alterar o título Posts Relacionados pode fazer em:
var relatedpoststitle = "Related Posts";
Em caso de não querer título, como veremos posteriormente removidos.
As imagens são rodados, se temos menos rótulos para adicionar maxResults var = 5;aparecem sempre os mesmos, mas não na mesma ordem.
Pode ser que nem todos os posts têm imagens, mas se o mesmo rótulo e configurados para mostrar um número maior de imagens existentes.En Nesse caso, seria mostrar a imagem seguinte, em vez de a miniatura.

El widget lo añadimos en las página individuales, el autor indica añadirlo justo después de la línea:
<div class='post-footer-line post-footer-line-1'>

Podemos mostrarlo después de la información de post-footer, autor, comentarios, etiquetas, sistema de votaciones ect... Si lo añadimos después de:
<div class='post-footer-line post-footer-line-3'>
el widget se mostrará en la última línea de post-footer.

Personalizando estilos.
Los estilos se encuentran entre:
<!--Related Posts with thumbnails Scripts and Styles Start-->
e
<!--Related Posts with thumbnails Scripts and Styles End-->
El título lo personalizamos en related-posts h2
Con "font-size: 1.6em;" variamos el tamaño de fuente.
font-weight: bold; es la fuente en negrita.
color: black; es el color de fuente.
El estilo de fuente lo veremos en font-family: Georgia, “Times New Roman”, Times, serif;
Para eliminar el título lo podemos hacer añadiendo: visibility:hidden;
Si deseamos añadir una imagen de fondo lo haremos añadiendo:
background: url('aquí url de la imagen') repeat;
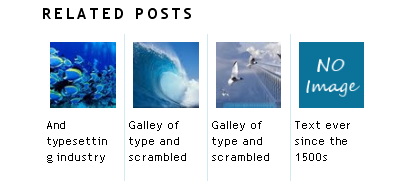
El breve resumen de texto que se muestra al pie de las miniaturas lo podemos modificar enrelated-posts a
Al final veremos dos veces related-posts a:hover el primero, donde dice color:black; será el color de fuente del breve resumen al pasar el cursor (efecto hover)
El segundo, en background-color:#d4eaf2; es el color de fondo al pasar el cursor.

Se decidirmos deixá-lo como ele é muito simples de implementar, para personalizá-lo é chato porque as mudanças não são vistos na pré-visualização, mas vale a pena tentar se apenas para dar-nos a imaginação para ver o efeito.
page fontes do gemablog