
Uma vez que desde o início deste blog, que eu tinha em mente que a maioria das pessoas não usa o Blogger só por causa de sua "limitações", ou o que eles pensam que blogueiro tem, então eu decidi creat únicos modelos que iria explodir mentes não são pessoas só por causa de seus projetos, mas também por sua única e muitos fora-de-caixa possui.
Agora eu trago um modelo que ninguém nunca fez para o Blogger: um modelo de vídeo . Sim, agora vocês podem mostrar seus vídeos usando o blogger! isto que é incrível ?
O fato é que estou muito animado com este modelo, pois esta pode revelar-se uma revolução no Blogger templates, as pessoas vão ver agora que o Blogger não é tão limitado como eles achavam que era, acredite em mim: Eu nem sequer começar a descrever as suas características ainda.
Tenho vindo a trabalhar sobre este modelo para as últimas semanas, encontrar uma maneira de melhora-lo cada vez que eu coloquei minhas mãos nele. A melhor coisa foi a ajuda que eu tenho dos meus amigos de espírito presente Abu Farhan e Aneesh (de Bloggerplugins.org) . São eles (a sério) o melhor e mais rápido os desenvolvedores do Blogger que eu já conheci, eu sou muito afortunado para começar a trabalhar com esses caras.
Agora deixe-me apresentar-lhe Blogger Tube : Um modelo de vídeo que cria um elo perfeito entre o Blogger (Os melhores blogs ferramenta na minha opinião) eYoutube (o maior e mais utilizado serviço de vídeo on-line na internet).
Existem muitas razões para minha emoção, mas posso resumi-las em dois mais simples:
# 1 - Este modelo é totalmente automático, qualquer um pode usa-lo, e até mesmo o novato caras mais será capaz de postar vídeos sobre ele.
# 2 - É o primeiro de seu tipo , pelo que esta vai me motivar a lançar a versão nova e implementar novos recursos a cada versão.
Confira a demo ao vivo e você o que eu estou falando!
Instruções Blogger Tube:
Nota: A realmente agradável
usuário de nossa comunidade (Obrigado mesotelioma) acaba de realizar este grande coleção de tutoriais em vídeo para Bloggertuts, por favor verificá-la, especialmente os iniciantes. Certifique-se de
vê-los antes de pedir ajuda!
COMO PUBLICAR UM NOVO VÍDEO SOBRE BLOGGERTUTS
1- Você só precisa de 2 coisas: uma amostra pós (Por favor,
faça o download aqui e salve-o como amostra post no Blogger suas configurações) e uma URL de vídeo do youtube.
2- Ir para
Youtube. com e agarrar uma URL de vídeo:
 3
3- Agora vá no seu painel do Blogger e criar um novo post, ele vai abrir a página de postagem com o seu post amostra salvo anteriormente:
 4
4- Observe que você tem 2 elementos importantes:
- "
endofvid "- será costumava dizer o modelo que o seu URL do vídeo terminar,
você deve colar o seu direito de URL antes, sem espaços! - [starttext] e [endtext] -
Estas são as suas wrapper conteúdo do post, então se você precisa escrever alguma coisa, post qualquer imagem em seu post, por favor fazê-lo dentro destas duas linhas.
Este é um importante passo, se você escrever qualquer coisa fora dessas duas linhas, não será mostrado no seu post. 5- Aqui é como o post seu como deverá ficar:

I têm destaque os elementos importantes
apenas para sua referência , mas você não deve fazer isso em seus posts.
COMO INSTALAR O "VIDEOS RECENTES" WIDGET "
Basta ir à sua seção Elementos da página, clique para editar o HTML / Javascript widget chamado "Videos Recentes" e cole o seguinte código dentro:
<script style="text/javascript" src="http://blogergadgets.googlecode.com/files/dante.js"></script>
<script style="text/javascript">
var numposts = 5;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = true;
var numchars = 50;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script>
<div class="clear"/></div>
funções automáticas em BloggerTube:
Uma vez que você ter feito o seu post, BloggerTube tem tomado cuidado dele, vamos dar uma olhada no automático características impressionantes sobre este modelo simples:
miniaturas de vídeo automática na home page:

BloggerTube irá
criar automaticamente uma miniatura do seu vídeo , e mostrá-lo apenas em sua home page, em uma bela e organizada estilo galeria.
Automatic vídeo embutido na página post:

Você receberá o vídeo automaticamente incorporado em sua página de correio, juntamente com a sua descrição / post abaixo.
Automática deslizante para os últimos vídeos apresentados

Este pode ser o aspecto mais cool deste modelo, é completamente sopro da mente, e você nem sequer para toque o código para obtê-lo, ele já está instalado e funcionando para você!
DESTAQUES BLOGGERTUBE
classificação por estrelas Personalizado
js-kit.com :

widget de vídeos recentes do
Bloggerplugins.org (adaptado especialmente para este modelo):

Exclusive scripts de
Abu farhan.com- criado especialmente para este vídeo Blogger template que o torna absolutamente incrível e inteligente.
Observação: se você estiver tendo problemas com as navegações página, vá ao seu pade Editar HTML, Expand Widget modelos de seleção, e substituir o seguinte endereço:
http://blogergadgets.googlecode.com/files/blogger-page-navi.v1.js
para este:
http://blogergadgets.googlecode.com/files/blogger-page-navi.v 2. js
Palavras Finais
Espero que todos apreciar este modelo, coloquei muito esforço para mostrar às pessoas que blogueiro pode ser realmente impressionante e quebrar todas as paredes limitação que algumas pessoas criam para este grande plataforma de blogging.
Sinta-se livre para
assinar o meu feed RSS , e
me siga no Twitter.
BloggerTube FAQ's
1. Posso mostrar vídeos de outro sites que não sejam youtube? Talvez Jogue jogos? Ou até mesmo imagens?
Não, este modelo só suporta vídeos do youtube, porque é isso que ela foi feita para, então alterá-lo para apoiar qualquer outro tipo de mídia, seria tão duro como o desenvolvimento de um modelo totalmente novo de novo.
2. Por que vocês suportam apenas youtube sobre isto?
Porque é o serviço de vídeo mais utilizado na Internet, tão simples como isso.
3. Por que você não fazer outro modelo de apoio por outros tipos de videos?
Eu nunca disse a vocês que eu nunca iria lançar novos modelos de mais, por favor, ter calma e deixar as coisas acontecerem, eu tenho muitos planos de novos modelos, mas devido à falta de tempo para fazê-lo, eu não tive a oportunidade ainda.
4. Por que você respondeu essa pergunta para o # 3?
Porque eu não sou um blogger a tempo inteiro / webdesigner como modelo de outros desenvolvedores, estudo de engenharia e também trabalhar em outros projetos, então por favor, entenda o meu ponto.
Exclusivo credito by Dante Araujo
 Eu fiz isso como um widget para atrair espectadores para ler este post em particular. Eu aumentei minha autoridade technorati 0-17 em 10 dias. Além disso, i get backlinks de blogueiros que aderiram à campanha.
Eu fiz isso como um widget para atrair espectadores para ler este post em particular. Eu aumentei minha autoridade technorati 0-17 em 10 dias. Além disso, i get backlinks de blogueiros que aderiram à campanha.





 Muitos tutoriais já publicados sobre a forma de exibir emoticons nos comentários do BlogSpot, mas desde que o conteúdo original é o que MBT sempre publica, hoje vamos aprender sobre como adicionar uma coleção de cute emoticons Skype acima Blogger formulário de comentário. O tutorial é tão fácil de entender como você pode imaginar!
Muitos tutoriais já publicados sobre a forma de exibir emoticons nos comentários do BlogSpot, mas desde que o conteúdo original é o que MBT sempre publica, hoje vamos aprender sobre como adicionar uma coleção de cute emoticons Skype acima Blogger formulário de comentário. O tutorial é tão fácil de entender como você pode imaginar! 

















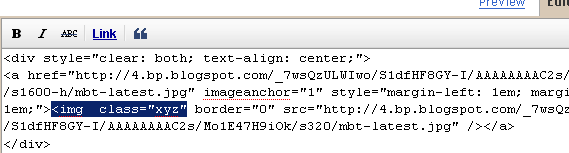
 Você pode ter visto um capotamento imagem efeito em muitos profissionais e blogs comerciais. Ao rolar , quero dizer que quando você paro seu cursor do mouse sobre a imagem, a imagem de fronteira de cor e estilo / muda a aparência. Bem, usando algumas CSS simples que você pode adicionar alguns efeitos surpreendentes para o seu Blog Images. Sem perder tempo vamos pular direto para os passos a serem seguidos.
Você pode ter visto um capotamento imagem efeito em muitos profissionais e blogs comerciais. Ao rolar , quero dizer que quando você paro seu cursor do mouse sobre a imagem, a imagem de fronteira de cor e estilo / muda a aparência. Bem, usando algumas CSS simples que você pode adicionar alguns efeitos surpreendentes para o seu Blog Images. Sem perder tempo vamos pular direto para os passos a serem seguidos.